Hello readers, Today in this blog you’ll learn How to create an Login Form Design Using Html Css . Earlier I have shared a blog on Create a Pricing Table Using Html Css and now I’m going to create a Login Form with Animation .
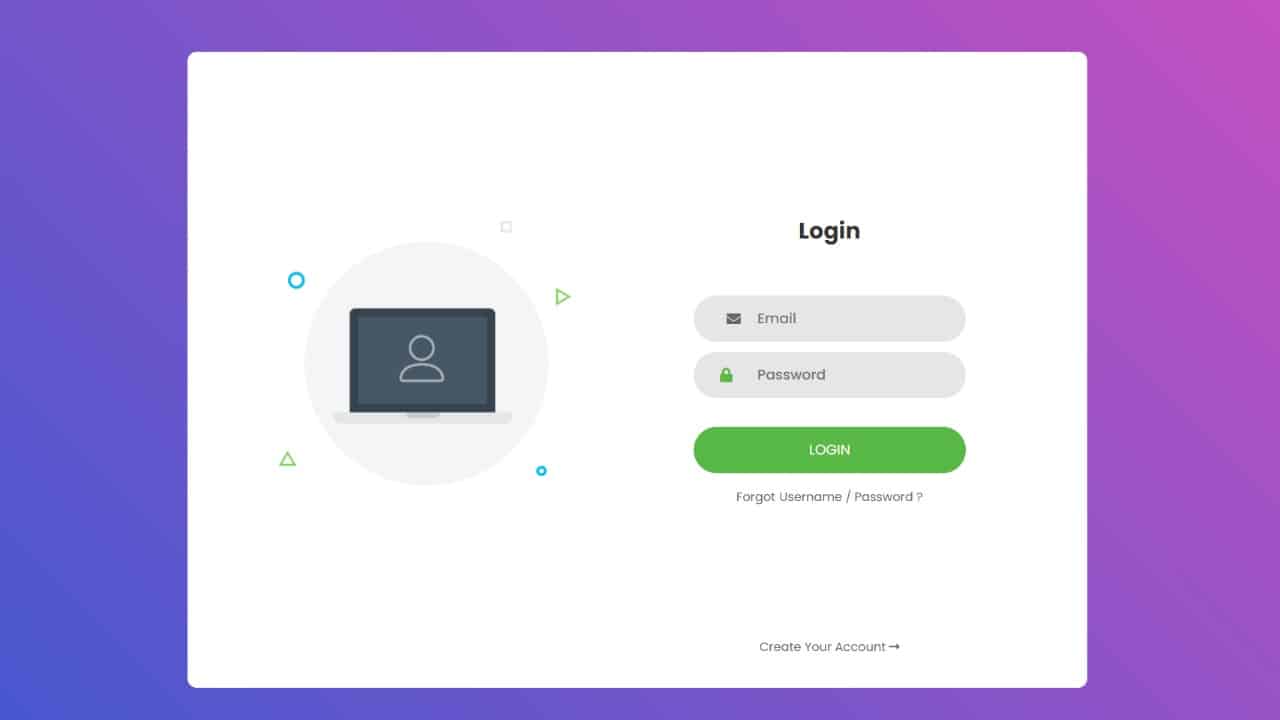
In this program (Login Form Design Using Html Css), on the webpage, there is a Login Form with two input fields – Email & Password, a forgot password link ,two buttons First Sign In Button and Second is Sign up Button . When you Hover over the Buttons, you will see slide hover effect on buttons. If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this Login Form Design Using Html Css .
Video Tutorial of ” Login Form Design Using Html Css “
In the video, you’ve seen the Login Form Design Using Html Css and I hope you’ve understood the basic codes behind creating this program . This is a pure HTML & CSS program so when you entered your info and submit the form, it won’t redirect you to any other pages/sites. If you know JavaScript, then you add some advanced features on this Login form like – validation of the input field, show or hide the password toggle button, and others features.
If you like this project and want to get source codes. You can easily get the source codes of this Project. To get the source codes you just need to scroll down. You can use this Login Form in your HTML pages, websites, and projects .
You might like this:
- Animated Login Form Using HTML & CSS
- Neumorphism Login Form
- Login Form With Password Show and Hide Using Javascript
- Social Media Login Form Using Html & Css
- Responsive Login Form Using Html Css Only
Login Form Design Using Html Css [Source Codes]
To create this Login Form Design Using Html Css . First, you need to create Two files, HTML File , and CSS File . After creating these files Just copy the given source code and paste into your text editor and edit it according to your requirement. You can also download the source code files of this Project from the given download button.
# HTML CODE
First, create a Html file (index.html) and paste the given codes in your HTML file. This code is paste between the <body> </body>tag of your file.
<div class="wrapper login">
<div class="container">
<div class="col-left">
<div class="login-text">
<h2>Welcome Back</h2>
<p>Create your account.<br>It's totally free.</p>
<a href="" class="btn">Sign Up</a>
</div>
</div>
<div class="col-right">
<div class="login-form">
<h2>Login</h2>
<form action="">
<p>
<label>Username or email address<span>*</span></label>
<input type="text" placeholder="Username or Email" required>
</p>
<p>
<label>Password<span>*</span></label>
<input type="password" placeholder="Password" required>
</p>
<p>
<input type="submit" value="Sign In">
</p>
<p>
<a href="">Forget password?</a>
</p>
</form>
</div>
</div>
</div>
</div>
# CSS CODE
Second, create a CSS file (style.css) and paste the given codes in your CSS file.
/* General css */
*{
box-sizing: border-box;
}
body{
margin: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: 400;
color: #666666;
background: #eaeff4;
}
.wrapper{
margin: 0 auto;
width: 100%;
max-width: 1140px;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.container{
position: relative;
width: 100%;
max-width: 600px;
height: auto;
display: flex;
background: #ffffff;
box-shadow: 0 0 5px #999999;
}
.login .col-left,
.login .col-right{
padding: 30px;
display: flex;
}
.login .col-left{
width: 60%;
clip-path: polygon(0 0, 0% 100%, 100% 0 );
background: #44c7f5;
}
.login .col-right{
padding: 60px 30px;
width: 50%;
margin-left: -10%;
}
@media(max-width: 575px){
.login .container{
flex-direction: column;
box-shadow: none;
}
.login .col-left,
.login .col-right{
width: 100%;
margin: 0;
clip-path: none;
}
.login .col-right{
padding: 30px;
}
}
.login .login-text{
position: relative;
width: 100%;
color: #ffffff;
}
.login .login-text h2{
margin: 0 0 15px 0;
font-size: 30px;
font-weight: 700;
}
.login .login-text p{
margin: 0 0 20px 0;
font-size: 16px;
font-weight: 500;
line-height: 22px;
}
.login .login-text .btn{
display: inline-block;
padding: 7px 20px;
font-size: 16px;
letter-spacing: 1px;
text-decoration: none;
border-radius: 30px;
color: #ffffff;
outline: none;
border: 1px solid #ffffff;
box-shadow: inset 0 0 0 0 #ffffff;
transition: .3s;
}
.login .login-text .btn:hover{
color: #44c7f5;
box-shadow: inset 150px 0 0 0 #ffffff;
}
.login .login-form{
position: relative;
width: 100%;
}
.login .login-form h2{
margin: 0 0 15px 0;
font-size: 22px;
font-weight: 700;
}
.login .login-form p{
margin: 0 0 10px 0;
text-align: left;
color: #666666;
font-size: 15px;
}
.login .login-form p:last-child{
margin: 0;
padding-top: 3px;
}
.login .login-form p a{
color: #44c7f5;
font-size: 14px;
text-decoration: none;
}
.login .login-form label {
display: block;
width: 100%;
margin-bottom: 2px;
letter-spacing: .5px;
}
.login .login-form p:last-child label{
width: 60%;
float: left;
}
.login .login-form label span{
color: #ff574e;
padding-left: 2px;
}
.login .login-form input{
display: block;
width: 100%;
height: 35px;
padding: 0 10px;
outline: none;
border: 1px solid #cccccc;
border-radius: 30px;
}
.login .login-form input:focus{
border-color: #ff574e;
}
.login .login-form button,
.login .login-form input[type=submit] {
display: inline-block;
width: 100%;
margin-top: 5px;
color: #44c7f5;
font-size: 16px;
letter-spacing: 1px;
cursor: pointer;
background: transparent;
border: 1px solid #44c7f5;
border-radius: 30px;
box-shadow: inset 0 0 0 0 #44c7f5;
transition: .3s;
}
.login .login-form button:hover,
.login .login-form input[type=submit]:hover{
color: #ffffff;
box-shadow: inset 250px 0 0 0 #44c7f5;
}
That’s all, now you’ve successfully Create a Login Form Design Using Html Css . If your code doesn’t work or you’ve faced any error And problem’s , please download the source code from the given download button
I Hope this blog will be helpful.
Read More –
- How To Create Responsive Image Gallery Using Html & Css
- Responsive Image Slider | With Manual Button & Auto-play – Html Css Javascript
- How create an Online Store Website Using Htm Css JS | Multi Page Website
- Create A Music Player Using Javascript | Javascript Audio Player
- Responsive Navigation Bar Design using HTML and CSS