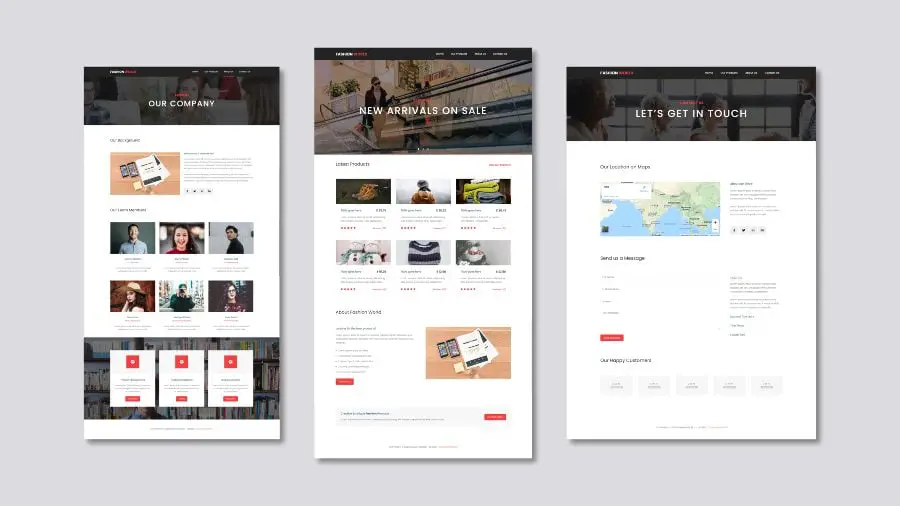
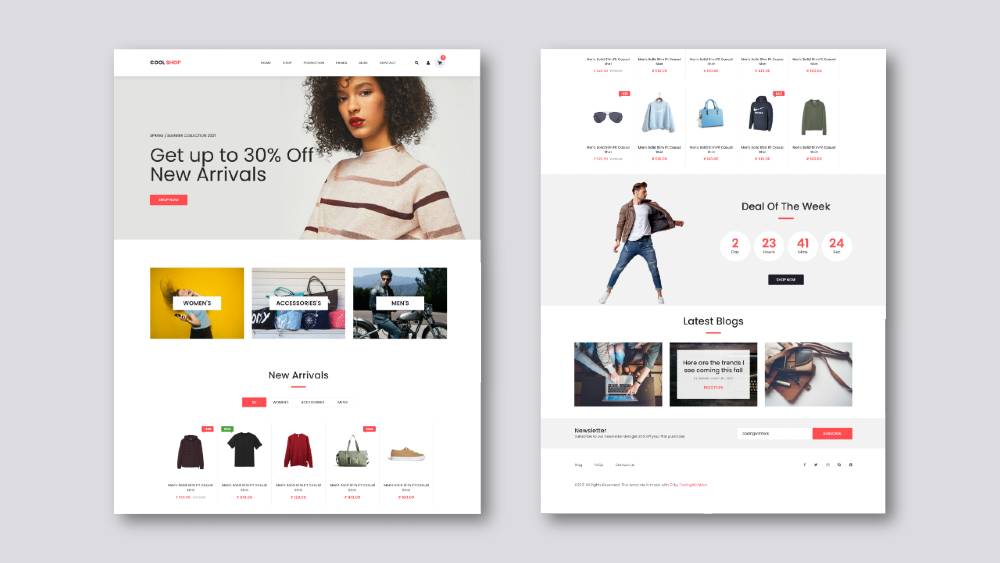
Hello readers, Today in this blog you’ll learn How to create an Product Landing Page Using Html Css Bootstrap . Earlier I have shared a blog on Responsive Footer HTML CSS | Bootstrap Footer and now it’s time to create a Product Landing Page .
If you are familiar with HTML CSS & BOOTSTRAP then you can easily create this Landing Page. Those People who are feeling difficult to understand this, don’t worry You can watch a full video tutorial on this Landing Page Using Html Css .
FEATURES :
- Fully Responsive
- Clean, Modern & Beautiful Design
- Features Section
- Product Section
- Testimonial section
- FAQS Section
- Footer Section
FILE INCLUDED :
- HTML File
- CSS File
- JS File
- Menuspy File
Image Credit :
Full Video Tutorial of Product Landing Page Using Html Css Bootstrap
In the video, you’ve seen the ( Product Landing Page Using Html Css Bootstrap ) and I hope you’ve understood the basic codes behind creating this program . In This Vedio Tutorial you are going to create a Responsive Product Landing page . This landing page is 100% Mobile responsive. You Will get to see many features in the landing pages like Responsive Header section , Products Features section , Product section , Review Section , FAQS Section and footer section.
You might like this:
- How To Make Ecommerce Website
- Home Page With Image Gallery Website
- How to Create Resume CV Website
- How create an Complete Responsive Ecommerce Website
- How create an Online Store Website
Note : Buy Complete Source Code ! Click Buy Now Button
Note – Only Images And Some imp Links in this below Download File Button Not include source Code
Read More –