Hey friends, today in this blog you’ll learn How to Make Profile Card using HTML and CSS . We’ll use HTML and CSS to create this awesome Profile Card . Earlier I’ve shared a blog on How To Create ToDo List Using JavaScript | Javascript ToDo List .
If you want to see this Profile Card and how it is created then you can watch a full video tutorial on this How to Make Profile Card using HTML and CSS .
Video Tutorial of ” Profile Card using HTML and CSS “
You might like this:
- Responsive Image Slider
- Create A Javascript Clock
- Download Button With Countdown Timer | Using Html Css Js
- Create A Music Player Using Javascript | Javascript Audio Player
- How create an Online Store Website Using Htm Css JS | Multi Page Website
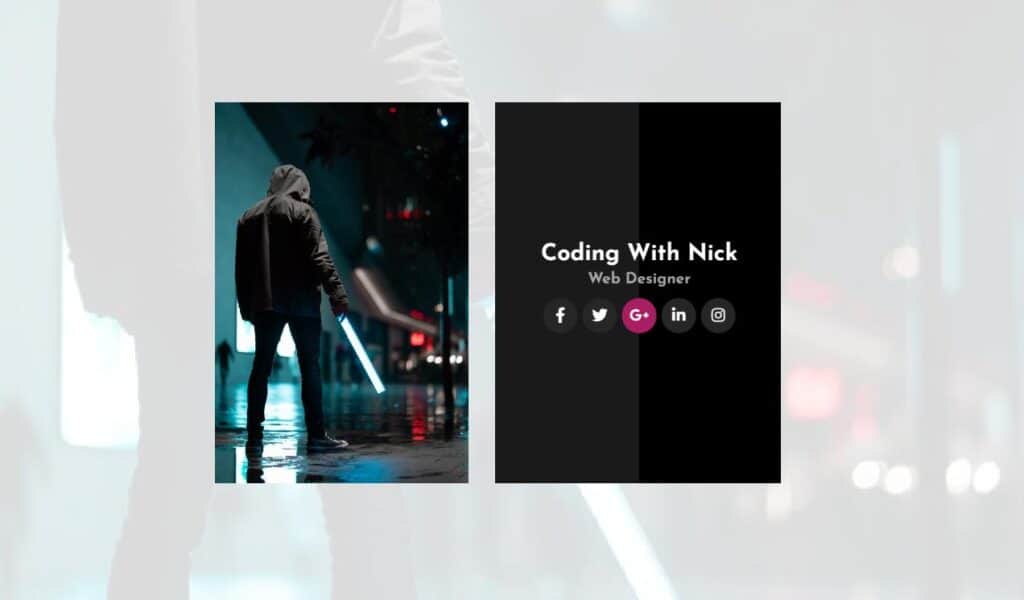
Profile Card using HTML and CSS [Source Codes]
To create this Profile Card . First, you need to create Two files, HTML File & CSS File . After creating these files Just copy the given source code and paste into your text editor and edit it according to your requirement.
# HTML CODE
First, create a Html file (index.html) and paste the given codes in your CSS file.
<body>
<h2 style="text-align: center;">User Profile Card</h2>
<div class="card">
<div class="container">
<img src="1.jpg" alt="" style="width: 100%">
<h2>Coding With Nick</h2>
<p class="title">CEO & Founder</p>
<p>India University</p>
<div style="margin: 24px 0;">
<a href="#"><i class="fa fa-instagram"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</div>
<p><button>Contact</button></p>
</div>
</div>
</body>
# CSS CODE
Second, create a CSS file (style.css) and paste the given codes in your CSS file.
body{
background: rgb(136, 197, 255);
}
.card{
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
}
.container{
background: #ffffff;
}
.title{
color: grey;
font-size: 18px;
}
button{
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
a{
padding-right: 5px;
text-decoration: none;
font-size: 16px;
color: black;
}
button:hover, a:hover{
opacity: 0.7;
}
That’s all, now you’ve successfully Create a Profile Card using HTML and CSS . If your code doesn’t work or you’ve faced any error & problem’s , then please comment down or contact us from the contact page.
I Hope this blog will be helpful.
Read More –




[…] Hey friends, today in this blog you’ll learn How to make Animated Skill bar using HTML CSS & Jquery | Animated Progress Bar . We’ll use HTML CSS and Jquery to create this Animated Progress Bar . Earlier I’ve shared a blog on How to Make Profile Card using HTML and CSS. […]